 As you dive into the exciting waters of developing a new website, you may be surprised at the number of steps presented in the website development timeline. The most successful websites are launched only after detailed information gathering, research, planning, design, and testing milestones have been met. One of the terms you’re likely to see in a website development timeline is Wireframing. And while research and design certainly seem like straightforward tasks, what exactly is a wireframe?
As you dive into the exciting waters of developing a new website, you may be surprised at the number of steps presented in the website development timeline. The most successful websites are launched only after detailed information gathering, research, planning, design, and testing milestones have been met. One of the terms you’re likely to see in a website development timeline is Wireframing. And while research and design certainly seem like straightforward tasks, what exactly is a wireframe?
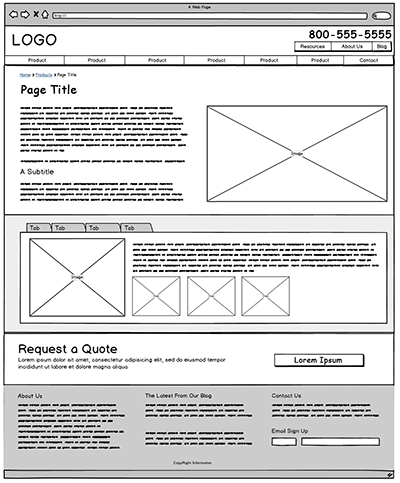
A wireframe is a visual representation, often called a skeleton, of a website layout. A wireframe’s purpose is to work out the functionality of a website, prior to beginning work on an actual aesthetic design. A wireframe essentially depicts the framework of a webpage by documenting all of the elements of a page including where and how they should be rendered on the page. Wireframes can also include notes on how specific components work.
Think of the wireframe as your opportunity to focus on usability and the structure of your website. In this stage, you should consider the flow of the page. Can your readers navigate the different sections easily? Is the amount of content overwhelming or the page too cluttered? Consider how each section of content is best represented – lists, tabs, stacking panels? Is the right content prioritized?
Because wireframes are easily edited and quick to produce, they can be a cost-effective means to produce multiple iterations and gain user feedback before moving on to the final UI representation. Wireframes are also an ideal method to represent how your website will respond to different mobile screen sizes.
Have you been considering a website redesign? From wireframes to final launch, Upright can help!

